- Back to Home »
- Belajar HTML Dasar Part 11: Cara Menambahkan Gambar di HTML (tag image)
Posted by : Unknown
Sabtu, 13 Desember 2014
Cara Memasukkan Gambar HTML html Tag img HTML tutorial belajar html Tutorial Belajar HTML Dasar tutorial dasar
Category:
Tutorial HTML
Atribut src dalam tag <img>
Atribut src adalah singkatan dari source, merupakan atribut yang berisi alamat dari gambar yang akan ditampilkan. Alamat ini bisa relatif atau absolute. (perbedaan tentang alamat relatif dan alamat absolute telah kita bahas pada Belajar HTML: Cara Membuat link di HTML).Untuk contoh kode HTML tentang image ini, sediakan sebuah gambar yang akan digunakan sebagai tampilan, dan tempatkan gambar tersebut ke dalam satu folder dengan halaman contoh. Gambar dapat berupa JPEG, PNG, maupun GIF.
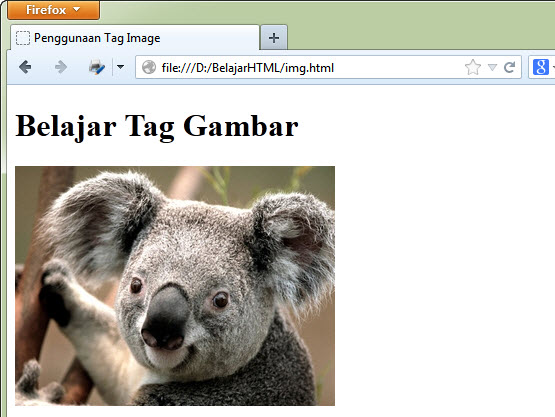
Pada contoh dibawah ini saya menggunakan sebuah gambar koala.jpg yang berada dalam satu folder dengan halaman HTML saat ini. Savelah sebagai img.html
Contoh penggunaan tag <img>:
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html><html><head> <title>Penggunaan Tag Image</title></head><body> <h1>Belajar Tag Gambar</h1> <img src="koala.jpg" /></body></html> |

Hati-hati dengan penulisan atribut src, sering gambar gagal tampil karena kita salah ketik atribut src menjadi “scr”.
Atribut alt dalam tag <img>
Tag image juga memiliki atribut penting lainnya, yaitu altAtribut alt adalah singkatan dari alternative description, dimana alt digunakan untuk keterangan dari gambar jika gambar tersebut gagal ditampilkan oleh browser. Atau jika web broser telah disetting untuk tidak menampilkan gambar.
Contoh penggunaan atribut alt pada tag <img>:
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html><html><head> <title>Penggunaan Tag Image</title></head><body> <h1>Belajar Tag Gambar</h1> <img alt="gambar koala" src="koala.jpg"/></body></html> |
Atribut alt juga berperan penting untuk mesin pencari seperti Google. Karena cara kerja google yang meng-index seluruh situs dengan memproses tulisan yang ada, Google ‘tidak mengerti’ isi dari gambar tanpa bantuan deskripsi yang ditulis dalam atribut alt. Hal ini menambah pentingnya menambahkan atribut alt.
Atribut width dan height dalam tag <img>
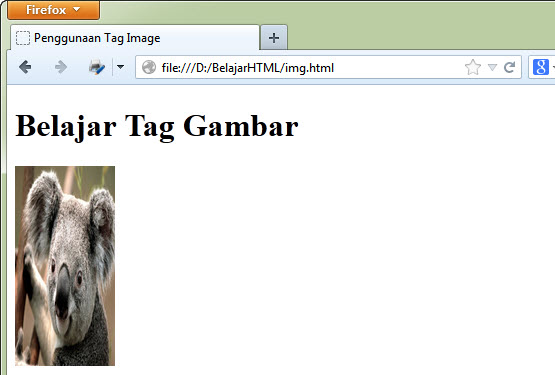
Atribut lainnya membolehkan kita untuk menentukan besar dari gambar yang ditampilkan, yaitu width dan height.Contoh penggunaan atribut width dan height pada tag <img>:
1
2
3
4
5
6
7
8
9
10
| <!DOCTYPE html><html><head> <title>Penggunaan Tag Image</title></head><body> <h1>Belajar Tag Gambar</h1> <img alt="Gambar Koala" src="koala.jpg" height="200" width="100" /></body></html> |

Pada penggunaan tag image diatas, gambar terlihat tidak proporsional, hal ini karena penggunaan atribut width dan height ‘memaksa‘ gambar untuk tampil dengan nilai yang kita tetapkan.
Untuk mempertahankan proporsi gambar, namun tetap membuat gambar menjadi besar/kecil, cantumkan hanya salah satu atribut saja (width saja atau height saja, namun tidak keduanya). Misalkan jika kita menetapkan atribut width=300px (tanpa mencantumkan height), maka web browser akan menampilkan gambar dengan lebar 300px, dan menghitung secara otomatis tinggi gambar agar gambar tetap proporsional.
Biasanya
web server akan menampilkan text terlebih dahulu, baru mengirim gambar
setelahnya. Untuk web server yang sibuk, atau gambar dengan ukuran
besar, hal ini akan menyebabkan text berpindah tempat karena gambar yang
terlambat ditampilkan. Mencantumkan ukuran dari gambar dengan atribut width dan height akan memberikan kesempatan kepada browser untuk mempersiapkan ukuran tersebut untuk gambar, dan text tidak akan berpindah.
Update: Untuk mengatur posisi gambar dan membuat garis tepi (border), silahkan lanjut ke Tutorial HTML Lanjutan: Cara mengatur tampilan gambar dalam HTML (atribut align dan border)
Related posts:
- Tutorial HTML Lanjutan: Cara Mengatur Tampilan Gambar dalam HTML (atribut align dan border)
- Belajar HTML Dasar Part 15: Tutorial HTML Dasar (Finish)
- Tutorial Form HTML Part 8: Fungsi dan Cara Penggunaan tag input type image
- Belajar HTML Dasar Part 12: Cara Membuat tabel di HTML (tag table)
- Belajar HTML Dasar Part 7: Cara Membuat Paragraf di HTML (tag p)





Saya lagi belajar tentang edit html
Lumayan buat nambah wawasan aja
Di tunggu kunbalnya
Sebagai pemahaman dasar, Nelandra bisa membacanya di tutorial Belajar HTML Dasar: Cara Membuat link di HTML (tag a)
Semoga bisa membantu… ^_^
Semoga bisa membantu Joscelyne.. ^_^
btw, situsnya asli asik buat belajar.. lanjutkan, bro!
saya baru baca sampai sini
ngga pa pa kan bang klw sering di baca ?? =)
silahkan di bookmark agar duniailkom mudah diakses.
Sukses buat belajarnya, andhika,. :)
Untuk mendapatkan efek ini, kita harus menggunakan JavaScript. Jika dewi sudah familiar dengan JavaScript dan Jquery, bisa menggunakan beberapa script yang banyak di internet, misalkan di http://www.jacklmoore.com/zoom/ atau http://www.elevateweb.co.uk/image-zoom/examples
Mudah2an bisa membantu…
Saya kan mau menyisipkan gambar pakai html
Posisi nya gambar dari komputer
Nah jadi saya mau buat banyak gambar
Jadi misal gambar 1 saya klik, otomatis berlanjut ke gambar 2 dan begitu seterusnya.
Nah cara membuat banyak gambar gimana?
Untuk membuat efek slideshow ini biasanya menggunakan HTML + JavaScript, untuk kodenya fajri bisa search di google dengan kata kunci “JavaScript Sildeshow” atau “jQuery Slideshow”, salah satunya bisa dilihat seperti ini: http://zurb.com/playground/orbit-jquery-image-slider.
Namun karena mempelajari JavaScript + jQuery sedikit “lebih rumit” dari pada HTML, untuk mendapatkan efek “misal gambar 1 saya klik, otomatis berlanjut ke gambar 2 dan begitu seterusnya“, maka kita bisa mengakali dengan membuat banyak halaman HTML, dimana 1 gambar di dalam 1 halaman HTML, contohnya: gambar1.html berisi gambar1.jpg, gambar2.html berisi gambar2.jpg, dst. Kemudian kita membuat link dari gambar 1 ke halaman gambar 2, seperti berikut ini:
<a href=”gambar2.html”><img alt=”gambar1″ src=”gambar1.jpg”/></a>
Namun jika fajari memiliki waktu luang, silahkan pelajari JavaScript+Jquery, duniailkom telah membuat tutorial dasar JavaScript pada Tutorial dasar JavaScript untuk pemula.
Sumber